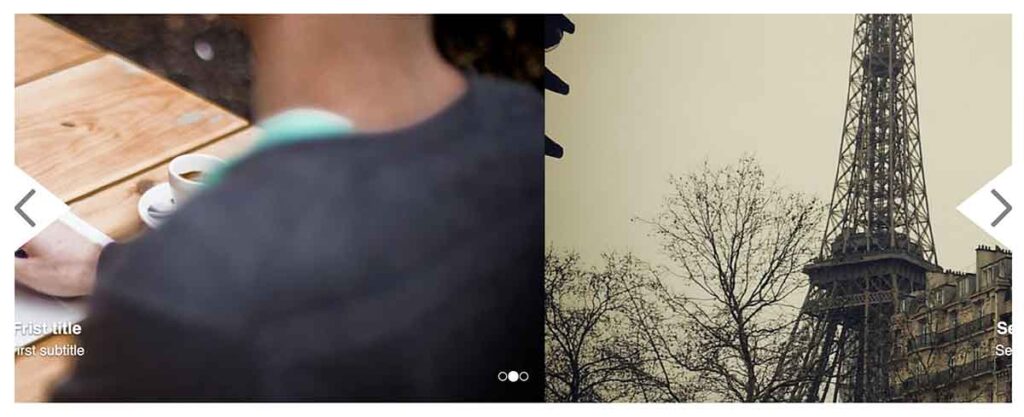
Image Carousel Slides with Title – Description – Arrows using ReactJs
Image Carousel Slides with Title – Description – Arrows using ReactJs
Image Carousel Slides with Title – Description – Arrows using ReactJs

Html
|
1 2 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <div id="app"></div> |
Css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 |
// *********** no carousel styles *********** body { margin: 0; padding: 0; font-family: sans-serif; } .container { width: 98%; margin: 0 auto; } .text-center { text-align: center; } hr { margin-top: 55px; } @media (min-width: 768px) { .container { width: 90%; } } // ***********carousel styles*********** // animation duration $animation-duration: 600ms; // keyframes // move slide from left to the viewport @keyframes animate-in-to-left { 0% { transform: translateX(100%); } 100% { transform: translateX(0); } } // move slide out of the viewport to the left @keyframes animate-out-to-left { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } } // move slide from right to the viewport @keyframes animate-in-to-right { 0% { transform: translateX(-100%); } 100% { transform: translateX(0); } } // move slide out of the viewport to the right @keyframes animate-out-to-right { 0% { transform: translateX(0); } 100% { transform: translateX(100%); } } // classes to use the keyframs .enter-to-left { animation: animate-in-to-left $animation-duration; } .exit-to-left { animation: animate-out-to-left $animation-duration; .carousel-caption { opacity: 0; } } .enter-to-right { animation: animate-in-to-right $animation-duration; } .exit-to-right { animation: animate-out-to-right $animation-duration; .carousel-caption { opacity: 0; } } .carousel-slider-wrapper { width: 100%; display: flex; position: relative; overflow: hidden; & * { box-sizing: border-box; } .carousel-slide { background-color: #fff; margin: 0 auto; display: none; min-width: 100%; text-align: center; // the next class is required for the swipe effect &.swipe { user-select: none; pointer-events: none; } &.active-slide { display: block; background-color: #f3f3f3; &.next-active-slide { position: absolute; left: 0; top: 0; } // styles for carousel image img { width: 100%; display: block; } // styles for carousel caption .carousel-caption { position: absolute; right: 35px; bottom: 20px; left: 35px; z-index: 10; padding-top: 20px; padding-bottom: 20px; color: #fff; .carousel-caption-title, .carousel-caption-subtitle { text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6); } .carousel-caption-title { margin: 0 0 5px; } .carousel-caption-subtitle { margin: 0; } } } } // styles of the next and prev buttons .carousel-control { position: absolute; top: 50%; left: 0; width: 65px; font-size: 20px; color: #fff; text-align: center; text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6); background-color: rgba(0, 0, 0, 0); filter: alpha(opacity=50); z-index: 1; .left-triangle { width: 0; height: 0; border-top: 30px solid transparent; border-left: 35px solid #fff; border-bottom: 30px solid transparent; position: absolute; left: -1px; cursor: initial; transform: translateY(-50%); } .right-triangle { width: 0; height: 0; border-top: 30px solid transparent; border-right: 35px solid #fff; border-bottom: 30px solid transparent; position: absolute; right: -1px; cursor: initial; transform: translateY(-50%); } &.carousel-left-arrow { button { position: absolute; left: -1px; transform: translateY(-50%); } } &.carousel-right-arrow { right: 0; left: auto; button { position: absolute; right: -1px; transform: translateY(-50%); } } button { background-color: transparent; border: none; outline: none; padding: 0; height: 30px; &.padding-left-15 { padding-left: 15px; } &.padding-right-15 { padding-right: 15px; } svg { width: 15px; opacity: 0.5; cursor: pointer; &:hover { opacity: 0.9; } } i { opacity: 0.5; cursor: pointer; color: #000; font-size: 28px; &:hover { opacity: 1; } } } } // styles of carousel indicators .carousel-indicators { position: absolute; bottom: 10px; z-index: 15; padding-left: 0; list-style: none; margin-top: 0; margin-bottom: 10px; &.position-left { left: 35px; } &.position-right { right: 35px; } &.position-center { left: 50%; transform: translateX(-50%); } li { display: inline-block; width: 8px; height: 8px; margin: 1px; text-indent: -999px; cursor: pointer; background-color: transparent; border: 1px solid #fff; border-radius: 10px; &:hover { background-color: #fff; // opacity: 0.7; } &.active { width: 10px; height: 10px; margin: 0; background-color: #fff; cursor: initial; } } } } @media (min-width: 768px) { .carousel-slider-wrapper { .carousel-slide { &.active-slide { .carousel-caption { padding-bottom: 30px; left: 65px; right: 65px; } } } .carousel-control { .left-triangle { border-top: 50px solid transparent; border-left: 65px solid #fff; border-bottom: 50px solid transparent; } .right-triangle { border-top: 50px solid transparent; border-right: 65px solid #fff; border-bottom: 50px solid transparent; } button { height: 50px; svg { width: 25px; } i { font-size: 50px; } } } .carousel-indicators { &.position-left { left: 65px; } &.position-right { right: 65px; } li { width: 10px; height: 10px; &.active { width: 12px; height: 12px; } } } } } @media (min-width: 992px) { .carousel-slider-wrapper { .carousel-slide { &.exit-to-left, &.exit-to-right { .carousel-caption { opacity: 1; } } } } } |
Js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 |
let { Component } = React; class SlideShow extends Component { state = { activeIndex: 0, nextActiveIndex: 0, activeIndexClasses: ["active-slide"], nextActiveIndexClasses: [], disablePrevNext: false, xCoordinate: null }; // used to detect slider direction when clicking the buttons to change slides direction = "to-left"; // how long a slide will be displayed slideTimeOut = this.props.activeSlideDuration ? this.props.activeSlideDuration : 3000; /*will be used to reset classes after animating the transition from a slide to another (it has to be equal to the animation duration in the css classes [enter-to-left, exit-to-left, enter-to-right, exit-to-right])*/ animationDuration = 600; // will be used to auto play the carousel autoSlide; // will be used to set the interaction mode (swipe or hover) interactionMode = this.props.interactionMode ? this.props.interactionMode : "swipe"; componentDidMount() { this.startAutoSliding(); } componentWillUnmount() { this.stopAutoSliding(); } // used to unify the touch and click cases unify = e => (e.changedTouches ? e.changedTouches[0] : e); // get and set the x coordinate getSetXCoordinate = e => this.setState({ xCoordinate: this.unify(e).clientX }); // move the slide based on the swipe direction moveSlide = e => { const {xCoordinate} = this.state; if (xCoordinate || xCoordinate === 0) { let dx = this.unify(e).clientX - xCoordinate, s = Math.sign(dx); if (s < 0) { this.nextSlide(); } else if (s > 0) { this.prevSlide(); } } }; // show the next slide in the view port based on the direction animateSliding = () => { let activeIndexClasses = []; let nextActiveIndexClasses = []; // attach the following classes if the user click the next button if (this.direction === "to-left") { activeIndexClasses.push("active-slide", "exit-to-left"); nextActiveIndexClasses.push( "active-slide", "next-active-slide", "enter-to-left" ); } else { // attach the following classes if the user click the prev button activeIndexClasses.push("active-slide", "exit-to-right"); nextActiveIndexClasses.push( "active-slide", "next-active-slide", "enter-to-right" ); } this.setState({ activeIndexClasses: activeIndexClasses, nextActiveIndexClasses: nextActiveIndexClasses }); }; // start auto sliding startAutoSliding = () => { const {autoPlay} = this.props; this.autoSlide = autoPlay ? setInterval(this.nextSlide, this.slideTimeOut) : null; }; // stop auto sliding stopAutoSliding = () => { clearInterval(this.autoSlide); }; // used to restart auto sliding when user click prev, next button or on the carousel indicator restartAutoSliding = nextAcIn => { this.setState({ nextActiveIndex: nextAcIn, disablePrevNext: true }); // attach the required classes to animate the transition between slides this.animateSliding(); // reset classes and enable prev & next btns after the animation duration this.setActiveSlide(nextAcIn); // restart auto sliding this.startAutoSliding(); }; // reset classes after the animation duration and enable prev & next btns setActiveSlide = nextActiveI => { setTimeout(() => { this.setState({ activeIndex: nextActiveI, activeIndexClasses: ["active-slide"], nextActiveIndexClasses: [], disablePrevNext: false }); }, this.animationDuration); }; nextSlide = () => { const {activeIndex} = this.state; const {children} = this.props; //stop auto sliding (so that when user click the next button we can reset the timer for auto sliding) this.stopAutoSliding(); // set direction to left because slide is coming from the right side to the view port this.direction = "to-left"; // set the next active index let nextActiveI = activeIndex + 1; // if the we reach the last slide reset the next active index to 0 if (nextActiveI === children.length) { nextActiveI = 0; } // restart auto sliding this.restartAutoSliding(nextActiveI); }; prevSlide = () => { const {activeIndex} = this.state; const {children} = this.props; //stop auto sliding (so that when user click the prev button we can reset the timer for auto sliding) this.stopAutoSliding(); // set direction to right because slide is coming from the left side to the view port this.direction = "to-right"; // set the next active index let nextActiveI = activeIndex - 1; // if we are at the first slide set the next active index to the last slide if (nextActiveI < 0) { nextActiveI = children.length - 1; } // restart auto sliding this.restartAutoSliding(nextActiveI); }; onCarouselIndecator = index => { const {activeIndex} = this.state; //stop auto sliding this.stopAutoSliding(); // set the next active index let nextActiveI = index; // set the direction of the carousel based on the clicked indicator index if (nextActiveI < activeIndex) { this.direction = "to-right"; } else { this.direction = "to-left"; } // restart auto sliding this.restartAutoSliding(nextActiveI); }; render() { const { activeIndex, nextActiveIndex, //innerNextActiveIndex activeIndexClasses, //innerActiveIndexClasses nextActiveIndexClasses, //innerNextActiveIndexClasses disablePrevNext } = this.state; const { alignIndicators, alignCaption, useRightLeftTriangles, leftTriangleColor, leftIcon, rightTriangleColor, rightIcon, indicatorsColor, interactionMode, children } = this.props; // use it to set the indicator position based on the coming props let indicatorPosition = "position-center"; if (alignIndicators === "right") { indicatorPosition = "position-right"; } else if (alignIndicators === "left") { indicatorPosition = "position-left"; } return ( <div className="carousel-slider-wrapper" style={{ cursor: interactionMode === "swipe" ? "pointer" : "" }} onMouseDown={e => { if (this.interactionMode !== "swipe") { return; } this.getSetXCoordinate(e); }} onTouchStart={e => { if (this.interactionMode !== "swipe") { return; } this.getSetXCoordinate(e); }} onMouseUp={e => { if (disablePrevNext || this.interactionMode !== "swipe") { return; } this.moveSlide(e); }} onTouchEnd={e => { if (disablePrevNext || this.interactionMode !== "swipe") { return; } this.moveSlide(e); }} onMouseMove={e => { if (this.interactionMode !== "swipe") { return; } e.preventDefault(); }} onTouchMove={e => { if (this.interactionMode !== "swipe") { return; } e.preventDefault(); }} > {/*(onMouseDown & onTouchStart) & (onMouseUp & onTouchEnd) used to detect the motion direction*/} {/*(onMouseMove & onTouchMove) used to prevent edge from navigating the opposite motion direction (also sometimes on chrome)*/} {children.map((el, i) => { let classes = ""; if (i === activeIndex) { classes = activeIndexClasses.join(" "); } else if (i === nextActiveIndex) { classes = nextActiveIndexClasses.join(" "); } const swipeClass = interactionMode === "swipe" ? "swipe" : ""; return ( <div key={i} className={`carousel-slide ${classes} ${swipeClass}`} style={{ textAlign: alignCaption }} // the following events to pause the auto slide on hover onMouseEnter={() => { if (this.interactionMode !== "hover") { return; } this.stopAutoSliding(); }} onMouseLeave={() => { if (this.interactionMode !== "hover") { return; } this.startAutoSliding(); }} > {el.props.children} </div> ); })} {/* carousel controls*/} <div className="carousel-left-arrow carousel-control"> <div className={useRightLeftTriangles ? "left-triangle" : ""} style={{ borderLeftColor: useRightLeftTriangles ? leftTriangleColor : "" }} /> <button className={ !useRightLeftTriangles ? "padding-left-15" : "" } disabled={disablePrevNext} onClick={() => { children.length !== 1 ? this.prevSlide() : null; }} > {leftIcon ? ( leftIcon ) : ( <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"> <path d="M231.293 473.899l19.799-19.799c4.686-4.686 4.686-12.284 0-16.971L70.393 256 251.092 74.87c4.686-4.686 4.686-12.284 0-16.971L231.293 38.1c-4.686-4.686-12.284-4.686-16.971 0L4.908 247.515c-4.686 4.686-4.686 12.284 0 16.971L214.322 473.9c4.687 4.686 12.285 4.686 16.971-.001z" /> </svg> )} </button> </div> <div className="carousel-right-arrow carousel-control"> <div className={useRightLeftTriangles ? "right-triangle" : ""} style={{ borderRightColor: useRightLeftTriangles ? rightTriangleColor : "" }} /> <button className={ !useRightLeftTriangles ? "padding-right-15" : "" } disabled={disablePrevNext} onClick={() => { children.length !== 1 ? this.nextSlide() : null; }} > {rightIcon ? ( rightIcon ) : ( <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"> <path d="M24.707 38.101L4.908 57.899c-4.686 4.686-4.686 12.284 0 16.971L185.607 256 4.908 437.13c-4.686 4.686-4.686 12.284 0 16.971L24.707 473.9c4.686 4.686 12.284 4.686 16.971 0l209.414-209.414c4.686-4.686 4.686-12.284 0-16.971L41.678 38.101c-4.687-4.687-12.285-4.687-16.971 0z" /> </svg> )} </button> </div> {/*carousel indicators*/} <ol className={`carousel-indicators ${indicatorPosition}`}> {children.map((el, i) => ( <li key={i} className={i === nextActiveIndex ? "active" : ""} style={ indicatorsColor ? { borderColor: indicatorsColor, backgroundColor: i === nextActiveIndex ? indicatorsColor : "", ":hover": { backgroundColor: indicatorsColor, opacity: i === nextActiveIndex ? 1 : 0.7 } } : {} } onClick={() => { children.length !== 1 ? this.onCarouselIndecator(i) : null; }} /> ))} </ol> </div> ); } } // used for inline styles with pseudo selectors // Note the following line just for codepen and if you open the devTool you will see an error. to solve this error see the next comment SlideShow = Radium(SlideShow); // to use it in your app replace the previous line with the following // - export default Radium(SlideShow); const app = ( <div className="text-center container"> {/*slideshow properties: - autoPlay => can be ture, false (default: false) - activeSlideDuration => can be in milliseconds (default: 3000) - interactionMode => can be: (swipe => change slides by swiping to right or left) or (hover => pause a slide on hover) (default is swipe) - alignCaption => can be center, left, right (default: center) - alignIndicators => can be center, left, right (default: center) - indicatorsColor => allows you to change the indicators color (default: #fff) - useRightLeftTriangles => can be true or false (defalut: false) - rightTriangleColor or leftTriangleColor => set the background color of the right and the left triangles (default: #fff) - rightIcon or leftIcon => set the right or left icon (it can be "svg" or "fontawesome icon") if you want to change the color use inline styles on the icon as follow: (for svg) => style={{fill: "#000"}} defalut is black (for fontawesome) => style={{color: "#000"}} default is black (don't forget to add fontawesome to your project) */} <h3>React Slide show</h3> <SlideShow autoPlay={true} activeSlideDuration={3000} interactionMode="swipe" alignCaption="center" alignIndicators="center" indicatorsColor="#fff" useRightLeftTriangles={true} rightTriangleColor="#fff" leftTriangleColor="#fff" rightIcon={ <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"> <path d="M24.707 38.101L4.908 57.899c-4.686 4.686-4.686 12.284 0 16.971L185.607 256 4.908 437.13c-4.686 4.686-4.686 12.284 0 16.971L24.707 473.9c4.686 4.686 12.284 4.686 16.971 0l209.414-209.414c4.686-4.686 4.686-12.284 0-16.971L41.678 38.101c-4.687-4.687-12.285-4.687-16.971 0z" /> </svg> } leftIcon={ <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"> <path d="M231.293 473.899l19.799-19.799c4.686-4.686 4.686-12.284 0-16.971L70.393 256 251.092 74.87c4.686-4.686 4.686-12.284 0-16.971L231.293 38.1c-4.686-4.686-12.284-4.686-16.971 0L4.908 247.515c-4.686 4.686-4.686 12.284 0 16.971L214.322 473.9c4.687 4.686 12.285 4.686 16.971-.001z" /> </svg> } > <div> <img src="https://picsum.photos/id/1/1280/500" /> <div className="carousel-caption"> <h3 className="carousel-caption-title">Frist title</h3> <p className="carousel-caption-subtitle">First subtitle</p> </div> </div> <div> <img src="https://picsum.photos/id/234/1280/500" /> <div className="carousel-caption"> <h3 className="carousel-caption-title">Second title</h3> <p className="carousel-caption-subtitle">Second subtitle</p> </div> </div> <div> <img src="https://picsum.photos/id/790/1280/500" /> <div className="carousel-caption"> <h3 className="carousel-caption-title">Third title</h3> <p className="carousel-caption-subtitle">Third subtitle</p> </div> </div> </SlideShow> </div> ); ReactDOM.render(app, document.querySelector("#app")); |
Source: https://codepen.io/AdamMorsi/pen/VNWvww
