Datepicker library for the web with an easily internationalizable, accessible and mobile-friendly features
Datepicker library for the web with an easily internationalizable, accessible and mobile-friendly features
React-Dates
Datepicker library for the web with an easily internationalizable, accessible and mobile-friendly features
An easily internationalizable, accessible, mobile-friendly datepicker library for the web.
Live Playground
For examples of the datepicker in action, go to react-dates.github.io.
OR
To run that demo on your own computer:
- Clone this repository
npm installnpm run storybook- Visit http://localhost:6006/
Getting Started
Install dependencies
Ensure packages are installed with correct version numbers by running (from your command line):
|
1 2 3 4 |
( <span class="pl-k">export</span> PKG=react-dates<span class="pl-k">;</span> npm info <span class="pl-s"><span class="pl-pds">"</span><span class="pl-smi">$PKG</span><span class="pl-pds">"</span></span> peerDependencies --json <span class="pl-k">|</span> <span class="pl-c1">command</span> sed <span class="pl-s"><span class="pl-pds">'</span>s/[\{\},]//g ; s/: /@/g; s/ *//g<span class="pl-pds">'</span></span> <span class="pl-k">|</span> xargs npm install --save <span class="pl-s"><span class="pl-pds">"</span><span class="pl-smi">$PKG</span><span class="pl-pds">"</span></span> ) |
Which produces and runs a command like:
|
1 |
npm install --save react-dates moment@<span class="pl-k">></span>=<span class="pl-c">#.## react@>=#.## react-dom@>=#.##</span> |
If you are running Windows, that command will not work, but if you are running npm 5 or higher, you can run
npx install-peerdeps react-dateson any platform
Initialize
|
1 |
<span class="pl-k">import</span> <span class="pl-s">'react-dates/initialize'</span><span class="pl-kos">;</span> |
As of v13.0.0 of react-dates, this project relies on react-with-styles. If you want to continue using CSS stylesheets and classes, there is a little bit of extra set-up required to get things going. As such, you need to import react-dates/initialize to set up class names on our components. This import should go at the top of your application as you won’t be able to import any react-dates components without it.
Note: This component assumes box-sizing: border-box is set globally in your page’s CSS.
Include component
|
1 |
<span class="pl-k">import</span> <span class="pl-kos">{</span> <span class="pl-v">DateRangePicker</span><span class="pl-kos">,</span> <span class="pl-v">SingleDatePicker</span><span class="pl-kos">,</span> <span class="pl-v">DayPickerRangeController</span> <span class="pl-kos">}</span> <span class="pl-k">from</span> <span class="pl-s">'react-dates'</span><span class="pl-kos">;</span> |
Webpack
Using Webpack with CSS loader, add the following import to your app:
|
1 |
<span class="pl-k">import</span> <span class="pl-s">'react-dates/lib/css/_datepicker.css'</span><span class="pl-kos">;</span> |
Without Webpack:
Create a CSS file with the contents of require.resolve('react-dates/lib/css/_datepicker.css') and include it in your html <head> section.
To see this in action, you can check out https://github.com/majapw/react-dates-demo which adds react-dates on top of a simple create-react-app setup.
Overriding Base Class
By default react-dates will use PureComponent conditionally if it is available. However, it is possible to override this setting and use Component and shouldComponentUpdate instead. It is also possible to override the logic in build/util/baseClass if you know that you are using a React version with PureComponent.
|
1 2 3 |
<span class="pl-k">import</span> <span class="pl-v">React</span> <span class="pl-k">from</span> <span class="pl-s">'react'</span><span class="pl-kos">;</span> <span class="pl-k">export</span> <span class="pl-k">default</span> <span class="pl-v">React</span><span class="pl-kos">.</span><span class="pl-c1">PureComponent</span><span class="pl-kos">;</span> <span class="pl-k">export</span> <span class="pl-k">const</span> <span class="pl-s1">pureComponentAvailable</span> <span class="pl-c1">=</span> <span class="pl-c1">true</span><span class="pl-kos">;</span> |
Overriding styles
Right now, the easiest way to tweak react-dates to your heart’s content is to create another stylesheet to override the default react-dates styles. For example, you could create a file named react_dates_overrides.css with the following contents (Make sure when you import said file to your app.js, you import it after the react-dates styles):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<span class="pl-c1">/</span><span class="pl-c1">/</span> NOTE<span class="pl-kos">:</span> <span class="pl-c1">the</span> <span class="pl-ent">order</span> <span class="pl-ent">of</span> <span class="pl-ent">these</span> <span class="pl-ent">styles</span> <span class="pl-ent">DO</span> <span class="pl-ent">matter</span> <span class="pl-c1">/</span><span class="pl-c1">/</span> <span class="pl-ent">Will</span> <span class="pl-ent">edit</span> <span class="pl-ent">everything</span> <span class="pl-ent">selected</span> <span class="pl-ent">including</span> <span class="pl-ent">everything</span> <span class="pl-ent">between</span> <span class="pl-ent">a</span> <span class="pl-ent">range</span> <span class="pl-ent">of</span> <span class="pl-ent">dates</span> .<span class="pl-c1">CalendarDay__selected_span</span> { <span class="pl-c1">background</span><span class="pl-kos">:</span> <span class="pl-pds"><span class="pl-kos">#</span>82e0aa</span>; <span class="pl-c1">/</span><span class="pl-c1">/</span>background col<span class="pl-c1">or</span><span class="pl-kos">:</span> <span class="pl-c1">white</span>; <span class="pl-c1">/</span><span class="pl-c1">/</span>text <span class="pl-ent">border</span><span class="pl-kos">:</span> 1px <span class="pl-ent">solid</span> $light<span class="pl-c1">-</span>red; <span class="pl-c1">/</span><span class="pl-c1">/</span>default <span class="pl-ent">styles</span> <span class="pl-ent">include</span> <span class="pl-ent">a</span> <span class="pl-ent">border</span> } <span class="pl-c1">/</span><span class="pl-c1">/</span> <span class="pl-ent">Will</span> <span class="pl-ent">edit</span> <span class="pl-ent">selected</span> <span class="pl-ent">date</span> <span class="pl-ent">or</span> <span class="pl-ent">the</span> <span class="pl-ent">endpoints</span> <span class="pl-ent">of</span> <span class="pl-ent">a</span> <span class="pl-ent">range</span> <span class="pl-ent">of</span> <span class="pl-ent">dates</span> .<span class="pl-c1">CalendarDay__selected</span> { <span class="pl-ent">background</span><span class="pl-kos">:</span> $dark<span class="pl-c1">-</span>red; <span class="pl-ent">color</span><span class="pl-kos">:</span> <span class="pl-c1">white</span>; } <span class="pl-c1">/</span><span class="pl-c1">/</span> <span class="pl-ent">Will</span> <span class="pl-ent">edit</span> <span class="pl-ent">when</span> <span class="pl-ent">hovered</span> <span class="pl-ent">over</span>. <span class="pl-c1">_span</span> <span class="pl-ent">style</span> <span class="pl-ent">also</span> <span class="pl-ent">has</span> <span class="pl-ent">this</span> <span class="pl-ent">property</span> .<span class="pl-c1">CalendarDay__selected</span><span class="pl-kos">:</span><span class="pl-c1">hover</span> { <span class="pl-c1">background</span><span class="pl-kos">:</span> orange; <span class="pl-c1">color</span><span class="pl-kos">:</span> white; } <span class="pl-c1">/</span><span class="pl-c1">/</span> Will edit when the second date (end date) in a range of dates <span class="pl-c1">/</span><span class="pl-c1">/</span> is <span class="pl-c1">not</span> yet selected. <span class="pl-c1">Edits</span> <span class="pl-ent">the</span> <span class="pl-ent">dates</span> <span class="pl-ent">between</span> <span class="pl-ent">your</span> <span class="pl-ent">mouse</span> <span class="pl-ent">and</span> <span class="pl-ent">said</span> <span class="pl-ent">date</span> .<span class="pl-c1">CalendarDay__hovered_span</span><span class="pl-kos">:</span><span class="pl-c1">hover</span><span class="pl-kos">,</span> .<span class="pl-c1">CalendarDay__hovered_span</span> { <span class="pl-c1">background</span><span class="pl-kos">:</span> brown; } |
This would override the background and text colors applied to highlighted calendar days. You can use this method with the default set-up to override any aspect of the calendar to have it better fit to your particular needs. If there are any styles that you need that aren’t listed here, you can always check the source css of each element.
Make some awesome datepickers
We provide a handful of components for your use. If you supply essential props to each component, you’ll get a full featured interactive date picker. With additional optional props, you can customize the look and feel of the inputs, calendar, etc. You can see what each of the props do in the live demo or explore how to properly wrap the pickers in the examples folder.
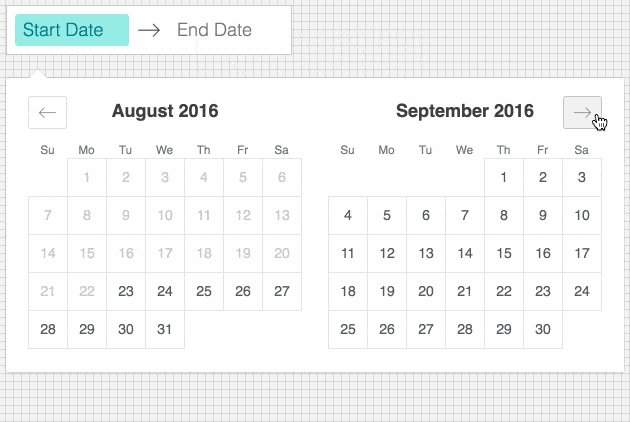
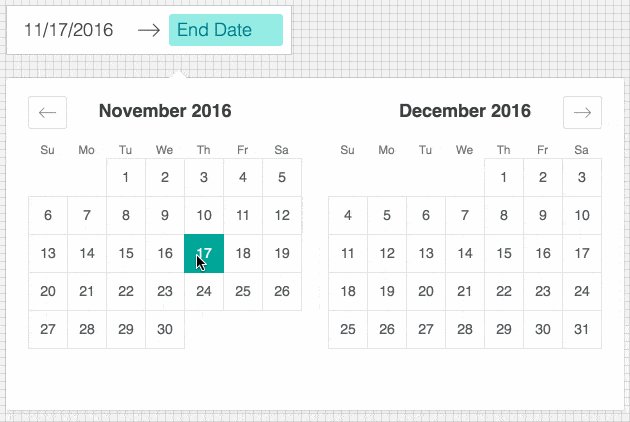
DateRangePicker
The DateRangePicker is a fully controlled component that allows users to select a date range. You can control the selected dates using the startDate, endDate, and onDatesChange props as shown below. The DateRangePicker also manages internal state for partial dates entered by typing (although onDatesChange will not trigger until a date has been entered completely in that case). Similarly, you can control which input is focused as well as calendar visibility (the calendar is only visible if focusedInput is defined) with the focusedInput and onFocusChange props as shown below.
Here is the minimum REQUIRED setup you need to get the DateRangePicker working:
|
1 2 3 4 5 6 7 8 9 |
<span class="pl-c1"><</span><span class="pl-ent">DateRangePicker</span> <span class="pl-c1">startDate</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">startDate</span><span class="pl-kos">}</span> <span class="pl-c">// momentPropTypes.momentObj or null,</span> <span class="pl-c1">startDateId</span><span class="pl-c1">=</span><span class="pl-s">"your_unique_start_date_id"</span> <span class="pl-c">// PropTypes.string.isRequired,</span> <span class="pl-c1">endDate</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">endDate</span><span class="pl-kos">}</span> <span class="pl-c">// momentPropTypes.momentObj or null,</span> <span class="pl-c1">endDateId</span><span class="pl-c1">=</span><span class="pl-s">"your_unique_end_date_id"</span> <span class="pl-c">// PropTypes.string.isRequired,</span> <span class="pl-c1">onDatesChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-kos">(</span><span class="pl-kos">{</span> startDate<span class="pl-kos">,</span> endDate <span class="pl-kos">}</span><span class="pl-kos">)</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> startDate<span class="pl-kos">,</span> endDate <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired,</span> <span class="pl-c1">focusedInput</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">focusedInput</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.oneOf([START_DATE, END_DATE]) or null,</span> <span class="pl-c1">onFocusChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-s1">focusedInput</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> focusedInput <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired,</span> <span class="pl-c1">/</span><span class="pl-c1">></span> |
The following is a list of other OPTIONAL props you may provide to the DateRangePicker to customize appearance and behavior to your heart’s desire. All constants (indicated by ALL_CAPS) are provided as named exports in react-dates/constants. Please explore the storybook for more information on what each of these props do.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<span class="pl-c">// input related props</span> <span class="pl-s1">startDatePlaceholderText</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">endDatePlaceholderText</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">startDateAriaLabel</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">endDateAriaLabel</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">startDateTitleText</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">endDateTitleText</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">disabled</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOfType</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">START_DATE</span><span class="pl-kos">,</span> <span class="pl-c1">END_DATE</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">required</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">readOnly</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">screenReaderInputMessage</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">showClearDates</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">showDefaultInputIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">customInputIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">customArrowIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">customCloseIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">inputIconPosition</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">ICON_BEFORE_POSITION</span><span class="pl-kos">,</span> <span class="pl-c1">ICON_AFTER_POSITION</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">noBorder</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">block</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">small</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">regular</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">autoComplete</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-c">// calendar presentation and interaction related props</span> <span class="pl-s1">renderMonthText</span>: <span class="pl-en">mutuallyExclusiveProps</span><span class="pl-kos">(</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthText'</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthElement'</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-c">// (month) => PropTypes.string,</span> <span class="pl-s1">orientation</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">HORIZONTAL_ORIENTATION</span><span class="pl-kos">,</span> <span class="pl-c1">VERTICAL_ORIENTATION</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">anchorDirection</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">ANCHOR_LEFT</span><span class="pl-kos">,</span> <span class="pl-c1">ANCHOR_RIGHT</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">openDirection</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">OPEN_DOWN</span><span class="pl-kos">,</span> <span class="pl-c1">OPEN_UP</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">horizontalMargin</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">withPortal</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">withFullScreenPortal</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">appendToBody</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">disableScroll</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">daySize</span>: <span class="pl-s1">nonNegativeInteger</span><span class="pl-kos">,</span> <span class="pl-s1">isRTL</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">initialVisibleMonth</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">firstDayOfWeek</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">0</span><span class="pl-kos">,</span> <span class="pl-c1">1</span><span class="pl-kos">,</span> <span class="pl-c1">2</span><span class="pl-kos">,</span> <span class="pl-c1">3</span><span class="pl-kos">,</span> <span class="pl-c1">4</span><span class="pl-kos">,</span> <span class="pl-c1">5</span><span class="pl-kos">,</span> <span class="pl-c1">6</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">numberOfMonths</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">keepOpenOnDateSelect</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">reopenPickerOnClearDates</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">renderCalendarInfo</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderMonthElement</span>: <span class="pl-en">mutuallyExclusiveProps</span><span class="pl-kos">(</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthText'</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthElement'</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-c">// ({ month, onMonthSelect, onYearSelect, isVisible }) => PropTypes.node,</span> <span class="pl-s1">hideKeyboardShortcutsPanel</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">verticalSpacing</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-c">// navigation related props</span> <span class="pl-s1">navPrev</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">navNext</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">onPrevMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">onNextMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">onClose</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">transitionDuration</span>: <span class="pl-s1">nonNegativeInteger</span><span class="pl-kos">,</span> <span class="pl-c">// milliseconds</span> <span class="pl-c">// day presentation and interaction related props</span> <span class="pl-s1">renderCalendarDay</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderDayContents</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">minimumNights</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">minDate</span>: <span class="pl-s1">momentPropTypes</span><span class="pl-kos">.</span><span class="pl-c1">momentObj</span><span class="pl-kos">,</span> <span class="pl-s1">maxDate</span>: <span class="pl-s1">momentPropTypes</span><span class="pl-kos">.</span><span class="pl-c1">momentObj</span><span class="pl-kos">,</span> <span class="pl-s1">enableOutsideDays</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">isDayBlocked</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isOutsideRange</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isDayHighlighted</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-c">// internationalization props</span> <span class="pl-s1">displayFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOfType</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">monthFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">weekDayFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">phrases</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">shape</span><span class="pl-kos">(</span><span class="pl-en">getPhrasePropTypes</span><span class="pl-kos">(</span><span class="pl-v">DateRangePickerPhrases</span><span class="pl-kos">)</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">dayAriaLabelFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> |
SingleDatePicker
The SingleDatePicker is a fully controlled component that allows users to select a single date. You can control the selected date using the date and onDateChange props as shown below. The SingleDatePicker also manages internal state for partial dates entered by typing (although onDateChange will not trigger until a date has been entered completely in that case). Similarly, you can control whether or not the input is focused (calendar visibility is also controlled with the same props) with the focused and onFocusChange props as shown below.
Here is the minimum REQUIRED setup you need to get the SingleDatePicker working:
|
1 2 3 4 5 6 7 |
<span class="pl-c1"><</span><span class="pl-ent">SingleDatePicker</span> <span class="pl-c1">date</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">date</span><span class="pl-kos">}</span> <span class="pl-c">// momentPropTypes.momentObj or null</span> <span class="pl-c1">onDateChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-s1">date</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> date <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired</span> <span class="pl-c1">focused</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">focused</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.bool</span> <span class="pl-c1">onFocusChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-kos">(</span><span class="pl-kos">{</span> focused <span class="pl-kos">}</span><span class="pl-kos">)</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> focused <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired</span> <span class="pl-c1">id</span><span class="pl-c1">=</span><span class="pl-s">"your_unique_id"</span> <span class="pl-c">// PropTypes.string.isRequired,</span> <span class="pl-c1">/</span><span class="pl-c1">></span> |
The following is a list of other OPTIONAL props you may provide to the SingleDatePicker to customize appearance and behavior to your heart’s desire. All constants (indicated by ALL_CAPS) are provided as named exports in react-dates/constants. Please explore the storybook for more information on what each of these props do.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<span class="pl-c">// input related props</span> <span class="pl-s1">placeholder</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">ariaLabel</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">titleText</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">disabled</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">required</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">readOnly</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">screenReaderInputMessage</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">showClearDate</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">customCloseIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">showDefaultInputIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">customInputIcon</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">inputIconPosition</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">ICON_BEFORE_POSITION</span><span class="pl-kos">,</span> <span class="pl-c1">ICON_AFTER_POSITION</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">noBorder</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">block</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">small</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">regular</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">autoComplete</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-c">// calendar presentation and interaction related props</span> <span class="pl-s1">renderMonthText</span>: <span class="pl-en">mutuallyExclusiveProps</span><span class="pl-kos">(</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthText'</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthElement'</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-c">// (month) => PropTypes.string,</span> <span class="pl-s1">orientation</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">HORIZONTAL_ORIENTATION</span><span class="pl-kos">,</span> <span class="pl-c1">VERTICAL_ORIENTATION</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">anchorDirection</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">ANCHOR_LEFT</span><span class="pl-kos">,</span> <span class="pl-c1">ANCHOR_RIGHT</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">openDirection</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">OPEN_DOWN</span><span class="pl-kos">,</span> <span class="pl-c1">OPEN_UP</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">horizontalMargin</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">withPortal</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">withFullScreenPortal</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">appendToBody</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">disableScroll</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">initialVisibleMonth</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">firstDayOfWeek</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOf</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-c1">0</span><span class="pl-kos">,</span> <span class="pl-c1">1</span><span class="pl-kos">,</span> <span class="pl-c1">2</span><span class="pl-kos">,</span> <span class="pl-c1">3</span><span class="pl-kos">,</span> <span class="pl-c1">4</span><span class="pl-kos">,</span> <span class="pl-c1">5</span><span class="pl-kos">,</span> <span class="pl-c1">6</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">numberOfMonths</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">keepOpenOnDateSelect</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">reopenPickerOnClearDate</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">renderCalendarInfo</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderMonthElement</span>: <span class="pl-en">mutuallyExclusiveProps</span><span class="pl-kos">(</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthText'</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthElement'</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-c">// ({ month, onMonthSelect, onYearSelect, isVisible }) => PropTypes.node,</span> <span class="pl-s1">hideKeyboardShortcutsPanel</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">daySize</span>: <span class="pl-s1">nonNegativeInteger</span><span class="pl-kos">,</span> <span class="pl-s1">isRTL</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">verticalSpacing</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-c">// navigation related props</span> <span class="pl-s1">navPrev</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">navNext</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">onPrevMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">onNextMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">onClose</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">transitionDuration</span>: <span class="pl-s1">nonNegativeInteger</span><span class="pl-kos">,</span> <span class="pl-c">// milliseconds</span> <span class="pl-c">// day presentation and interaction related props</span> <span class="pl-s1">renderCalendarDay</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderDayContents</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">enableOutsideDays</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">isDayBlocked</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isOutsideRange</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isDayHighlighted</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-c">// internationalization props</span> <span class="pl-s1">displayFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">oneOfType</span><span class="pl-kos">(</span><span class="pl-kos">[</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">]</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">monthFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">weekDayFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">phrases</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">shape</span><span class="pl-kos">(</span><span class="pl-en">getPhrasePropTypes</span><span class="pl-kos">(</span><span class="pl-v">SingleDatePickerPhrases</span><span class="pl-kos">)</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">dayAriaLabelFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> |
DayPickerRangeController
The DayPickerRangeController is a calendar-only version of the DateRangePicker. There are no inputs (which also means that currently, it is not keyboard accessible) and the calendar is always visible, but you can select a date range much in the same way you would with the DateRangePicker. You can control the selected dates using the startDate, endDate, and onDatesChange props as shown below. Similarly, you can control which input is focused with the focusedInput and onFocusChange props as shown below. The user will only be able to select a date if focusedInput is provided.
Here is the minimum REQUIRED setup you need to get the DayPickerRangeController working:
|
1 2 3 4 5 6 7 8 |
<span class="pl-c1"><</span><span class="pl-ent">DayPickerRangeController</span> <span class="pl-c1">startDate</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">startDate</span><span class="pl-kos">}</span> <span class="pl-c">// momentPropTypes.momentObj or null,</span> <span class="pl-c1">endDate</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">endDate</span><span class="pl-kos">}</span> <span class="pl-c">// momentPropTypes.momentObj or null,</span> <span class="pl-c1">onDatesChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-kos">(</span><span class="pl-kos">{</span> startDate<span class="pl-kos">,</span> endDate <span class="pl-kos">}</span><span class="pl-kos">)</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> startDate<span class="pl-kos">,</span> endDate <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired,</span> <span class="pl-c1">focusedInput</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-c1">state</span><span class="pl-kos">.</span><span class="pl-c1">focusedInput</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.oneOf([START_DATE, END_DATE]) or null,</span> <span class="pl-c1">onFocusChange</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-s1">focusedInput</span> <span class="pl-c1">=></span> <span class="pl-smi">this</span><span class="pl-kos">.</span><span class="pl-en">setState</span><span class="pl-kos">(</span><span class="pl-kos">{</span> focusedInput <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func.isRequired,</span> <span class="pl-c1">initialVisibleMonth</span><span class="pl-c1">=</span><span class="pl-kos">{</span><span class="pl-kos">(</span><span class="pl-kos">)</span> <span class="pl-c1">=></span> <span class="pl-en">moment</span><span class="pl-kos">(</span><span class="pl-kos">)</span><span class="pl-kos">.</span><span class="pl-en">add</span><span class="pl-kos">(</span><span class="pl-c1">2</span><span class="pl-kos">,</span> <span class="pl-s">"M"</span><span class="pl-kos">)</span><span class="pl-kos">}</span> <span class="pl-c">// PropTypes.func or null,</span> <span class="pl-c1">/</span><span class="pl-c1">></span> |
The following is a list of other OPTIONAL props you may provide to the DayPickerRangeController to customize appearance and behavior to your heart’s desire. Again, please explore the storybook for more information on what each of these props do.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<span class="pl-c">// calendar presentation and interaction related props</span> <span class="pl-s1">enableOutsideDays</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">numberOfMonths</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">orientation</span>: <span class="pl-v">ScrollableOrientationShape</span><span class="pl-kos">,</span> <span class="pl-s1">withPortal</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">initialVisibleMonth</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderCalendarInfo</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderMonthElement</span>: <span class="pl-en">mutuallyExclusiveProps</span><span class="pl-kos">(</span><span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthText'</span><span class="pl-kos">,</span> <span class="pl-s">'renderMonthElement'</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-c">// ({ month, onMonthSelect, onYearSelect, isVisible }) => PropTypes.node,</span> <span class="pl-s1">onOutsideClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">keepOpenOnDateSelect</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-s1">noBorder</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">bool</span><span class="pl-kos">,</span> <span class="pl-c">// navigation related props</span> <span class="pl-s1">navPrev</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">navNext</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">node</span><span class="pl-kos">,</span> <span class="pl-s1">onPrevMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">onNextMonthClick</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">transitionDuration</span>: <span class="pl-s1">nonNegativeInteger</span><span class="pl-kos">,</span> <span class="pl-c">// milliseconds</span> <span class="pl-c">// day presentation and interaction related props</span> <span class="pl-s1">renderCalendarDay</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">renderDayContents</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">minimumNights</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">number</span><span class="pl-kos">,</span> <span class="pl-s1">isOutsideRange</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isDayBlocked</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-s1">isDayHighlighted</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">func</span><span class="pl-kos">,</span> <span class="pl-c">// internationalization props</span> <span class="pl-s1">monthFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">weekDayFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-s1">phrases</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-en">shape</span><span class="pl-kos">(</span><span class="pl-en">getPhrasePropTypes</span><span class="pl-kos">(</span><span class="pl-v">DayPickerPhrases</span><span class="pl-kos">)</span><span class="pl-kos">)</span><span class="pl-kos">,</span> <span class="pl-s1">dayAriaLabelFormat</span>: <span class="pl-v">PropTypes</span><span class="pl-kos">.</span><span class="pl-c1">string</span><span class="pl-kos">,</span> <span class="pl-c1">/</span>> |
Localization
Moment.js is a peer dependency of react-dates. The latter then uses a single instance of moment which is imported in one’s project. Loading a locale is done by calling moment.locale(..) in the component where moment is imported, with the locale key of choice. For instance:
|
1 |
<span class="pl-s1">moment</span><span class="pl-kos">.</span><span class="pl-en">locale</span><span class="pl-kos">(</span><span class="pl-s">'pl'</span><span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-c">// Polish</span> |
However, this only solves date localization. For complete internationalization of the components, react-dates defines a certain amount of user interface strings in English which can be changed through the phrases prop (explore the storybook for examples). For accessibility and usability concerns, all these UI elements should be translated.
Advanced
react-dates no longer relies strictly on CSS, but rather relies on react-with-styles as an abstraction layer between how styles are applied and how they are written. The instructions above will get the project working out of the box, but there’s a lot more customization that can be done.
Interfaces
The react-dates/initialize script actually relies on react-with-styles-interface-css under the hood. If you are interested in a different solution for styling in your project, you can do your own initialization of a another interface. At Airbnb, for instance, we rely on Aphrodite under the hood and therefore use the Aphrodite interface for react-with-styles. If you want to do the same, you would use the following pattern:
|
1 2 3 4 5 6 |
<span class="pl-k">import</span> <span class="pl-v">ThemedStyleSheet</span> <span class="pl-k">from</span> <span class="pl-s">'react-with-styles/lib/ThemedStyleSheet'</span><span class="pl-kos">;</span> <span class="pl-k">import</span> <span class="pl-s1">aphroditeInterface</span> <span class="pl-k">from</span> <span class="pl-s">'react-with-styles-interface-aphrodite'</span><span class="pl-kos">;</span> <span class="pl-k">import</span> <span class="pl-v">DefaultTheme</span> <span class="pl-k">from</span> <span class="pl-s">'react-dates/lib/theme/DefaultTheme'</span><span class="pl-kos">;</span> <span class="pl-v">ThemedStyleSheet</span><span class="pl-kos">.</span><span class="pl-en">registerInterface</span><span class="pl-kos">(</span><span class="pl-s1">aphroditeInterface</span><span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-v">ThemedStyleSheet</span><span class="pl-kos">.</span><span class="pl-en">registerTheme</span><span class="pl-kos">(</span><span class="pl-v">DefaultTheme</span><span class="pl-kos">)</span><span class="pl-kos">;</span> |
The above code has to be run before any react-dates component is imported. Otherwise, you will get an error. Also note that if you register any custom interface manually, you must also manually register a theme.
Theming
react-dates also now supports a different way to theme. You can see the default theme values in this file and you would override them in the following manner:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<span class="pl-k">import</span> <span class="pl-v">ThemedStyleSheet</span> <span class="pl-k">from</span> <span class="pl-s">'react-with-styles/lib/ThemedStyleSheet'</span><span class="pl-kos">;</span> <span class="pl-k">import</span> <span class="pl-s1">aphroditeInterface</span> <span class="pl-k">from</span> <span class="pl-s">'react-with-styles-interface-aphrodite'</span><span class="pl-kos">;</span> <span class="pl-k">import</span> <span class="pl-v">DefaultTheme</span> <span class="pl-k">from</span> <span class="pl-s">'react-dates/lib/theme/DefaultTheme'</span><span class="pl-kos">;</span> <span class="pl-v">ThemedStyleSheet</span><span class="pl-kos">.</span><span class="pl-en">registerInterface</span><span class="pl-kos">(</span><span class="pl-s1">aphroditeInterface</span><span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-v">ThemedStyleSheet</span><span class="pl-kos">.</span><span class="pl-en">registerTheme</span><span class="pl-kos">(</span><span class="pl-kos">{</span> <span class="pl-c1">reactDates</span>: <span class="pl-kos">{</span> ...<span class="pl-v">DefaultTheme</span><span class="pl-kos">.</span><span class="pl-c1">reactDates</span><span class="pl-kos">,</span> <span class="pl-c1">color</span>: <span class="pl-kos">{</span> ...<span class="pl-v">DefaultTheme</span><span class="pl-kos">.</span><span class="pl-c1">reactDates</span><span class="pl-kos">.</span><span class="pl-c1">color</span><span class="pl-kos">,</span> <span class="pl-c1">highlighted</span>: <span class="pl-kos">{</span> <span class="pl-c1">backgroundColor</span>: <span class="pl-s">'#82E0AA'</span><span class="pl-kos">,</span> <span class="pl-c1">backgroundColor_active</span>: <span class="pl-s">'#58D68D'</span><span class="pl-kos">,</span> <span class="pl-c1">backgroundColor_hover</span>: <span class="pl-s">'#58D68D'</span><span class="pl-kos">,</span> <span class="pl-c1">color</span>: <span class="pl-s">'#186A3B'</span><span class="pl-kos">,</span> <span class="pl-c1">color_active</span>: <span class="pl-s">'#186A3B'</span><span class="pl-kos">,</span> <span class="pl-c1">color_hover</span>: <span class="pl-s">'#186A3B'</span><span class="pl-kos">,</span> <span class="pl-kos">}</span><span class="pl-kos">,</span> <span class="pl-kos">}</span><span class="pl-kos">,</span> <span class="pl-kos">}</span><span class="pl-kos">,</span> <span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">;</span> |
The above code would use shades of green instead of shades of yellow for the highlight color on CalendarDay components. Note that you must register an interface if you manually register a theme. One will not work without the other.
A note on using react-with-styles-interface-css
The default interface that react-dates ships with is the CSS interface. If you want to use this interface along with the theme registration method, you will need to rebuild the core _datepicker.css file. We do not currently expose a utility method to build this file, but you can follow along with the code in https://github.com/react-dates/react-dates/blob/HEAD/scripts/buildCSS.js to build your own custom themed CSS file.
Source: https://github.com/react-dates/react-dates
Dem0: https://react-dates.github.io/react-dates/?path=/story/daterangepicker-drp–default