Multi Image Slider using ReactJs
Multi Image Slider using ReactJs
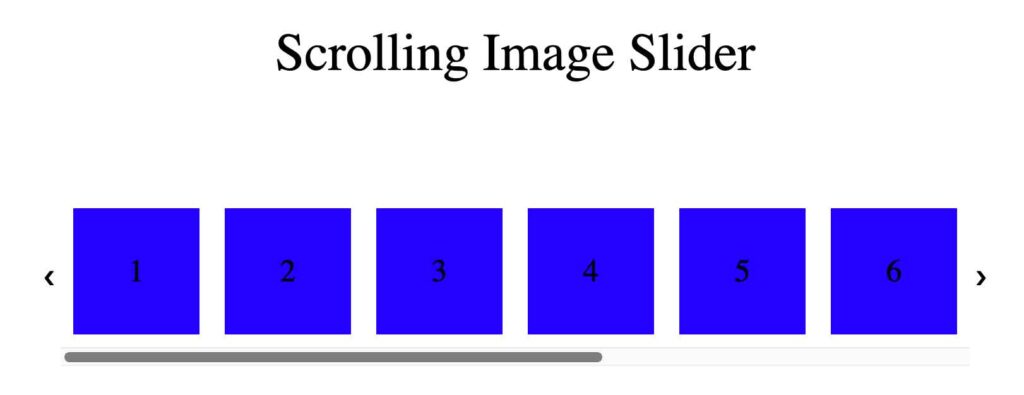
Multi Image Slider using ReactJs

Html
|
1 |
<div id="app"></app> |
Css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
.main { text-align: center; height: 100vh; display: flex; flex-direction: column; justify-content: space-around; } .title { font-size: 42px; } .image { height: 100px; width: 100px; font-size: 25px; background: blue; margin: 10px; display: inline-block; line-height: 100px; } .image-container { vertical-align: middle; display: inline-block; white-space: nowrap; overflow-x: auto; overflow-y: hidden; width: 50%; } .prev, .next { padding-top: 10px; padding-bottom: 10px; height: 100%; cursor: pointer; color: black; transition: 0.6s ease; } .next { margin-left: 5px; } .prev { margin-right: 5px; } .prev:hover, .next:hover { color: white; height: 100%; background-color: rgba(0,0,0,0.8); } |
Js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
class Application extends React.Component { constructor(){ super() this.scroll = this.scroll.bind(this) } scroll(direction){ let far = $( '.image-container' ).width()/2*direction; let pos = $('.image-container').scrollLeft() + far; $('.image-container').animate( { scrollLeft: pos }, 1000) } render() { return <div className="main"> <h1 className="title">Scrolling Image Slider</h1> <div className="wrapper"> <a className="prev" onClick={this.scroll.bind(null,-1)}>❮</a> <div className="image-container"> <div className="image">1</div> <div className="image">2</div> <div className="image">3</div> <div className="image">4</div> <div className="image">5</div> <div className="image">6</div> <div className="image">7</div> <div className="image">8</div> <div className="image">9</div> <div className="image">10</div> </div> <a className="next" onClick={this.scroll.bind(null,1)}>❯</a> </div> </div>; } } React.render(<Application />, document.getElementById('app')); |
Source: https://codepen.io/rmody3/pen/EXObmR
