ReactJS custom Input – Checkbox
ReactJS custom Input – Checkbox
ReactJS custom Input – Checkbox

Html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="en"> <head> <meta charset="UTF-8" /> <title>ReactJS custom Input - Checkbox</title> </head> <body> <div class="container"> <h1> ReactJS custom Input - Checkbox </h1> <div id="app"></div> </div> </body> </html> |
Css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.container { > h1 { color: #419df3; text-align: center; font-family: sans-serif; padding-bottom: 20px; margin-bottom: 40px; border-bottom: 3px solid #aaaaaa; } .center { text-align: center; } .hide{ display: none; } input[type="checkbox"] { /* Hide the input, but have it still be clickable */ opacity: 0; } input[type="radio"] { // opacity: 0; } .glyphicon { padding: 0 15px 0 0; } } |
Js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
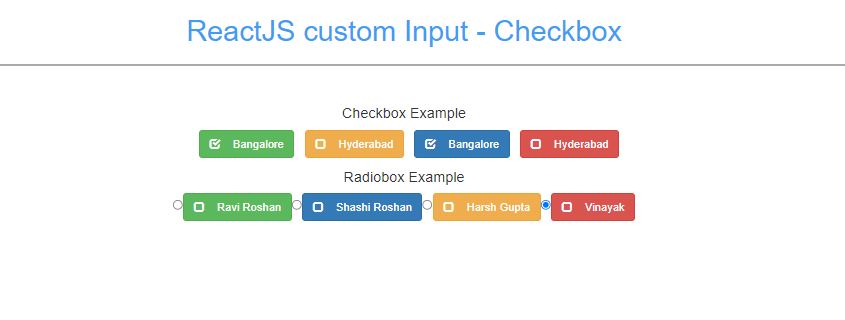
// console.log('Starting point of JS ', React); class CustomCheckBox extends React.Component { constructor(props) { super(props); this.toggleChange = this.toggleChange.bind(this); this.state = { isChecked: this.props.initialCheck || false, }; } toggleChange() { this.setState({ isChecked: !this.state.isChecked, }); } render() { const checkboxClass = this.state.isChecked ? 'check' : 'unchecked'; const btnType = this.props.btnType || 'success'; return ( <label> <input type="checkbox" checked={this.state.isChecked} onChange={this.toggleChange} /> <a className={`btn btn-${btnType}`}> <span className={`glyphicon glyphicon-${checkboxClass}`}></span> {this.props.textValue} </a> </label> ); } } class CustomRadioBox extends React.Component { constructor(props) { super(props); this.toggleChange = this.toggleChange.bind(this); this.state = { isChecked: this.props.initialCheck || false, }; } toggleChange() { this.setState({ isChecked: !this.state.isChecked, }); } render() { console.log('Value : ', this); const checkboxClass = this.state.isChecked ? 'check' : 'unchecked'; const btnType = this.props.btnType || 'success'; return ( <label> <input type="radio" value={this.props.value} defaultChecked={true} onChange={this.toggleChange} name={this.props.name} /> <a className={`btn btn-${btnType}`}> <span className={`glyphicon glyphicon-${checkboxClass}`}></span> {this.props.textValue} </a> </label> ); } } class Application extends React.Component { render() { return ( <div> <div className="row"> <div className="col-sm-12"> <h4 className="center">Checkbox Example</h4> </div> </div> <div className="row"> <div className="col-sm-12 center"> <CustomCheckBox textValue="Bangalore" initialCheck={true} /> <CustomCheckBox textValue="Hyderabad" initialCheck={false} btnType='warning' /> <CustomCheckBox textValue="Bangalore" initialCheck={true} btnType='primary' /> <CustomCheckBox textValue="Hyderabad" initialCheck={false} btnType='danger' /> </div> </div> <div className="row"> <div className="col-sm-12"> <h4 className="center">Radiobox Example</h4> </div> </div> <div className="row"> <div className="col-sm-12 center"> <CustomRadioBox name="userName" value="ravi" textValue="Ravi Roshan" /> <CustomRadioBox btnType="primary" name="userName" value="shashi" textValue="Shashi Roshan" /> <CustomRadioBox btnType="warning" name="userName" value="harsh" textValue="Harsh Gupta" /> <CustomRadioBox btnType="danger" name="userName" value="vinayak" textValue="Vinayak" /> </div> </div> </div> ); } } ReactDOM.render(<Application />, document.getElementById('app')); |
Soucre: https://codepen.io/venkatnagaram/pen/OJvbwOp
