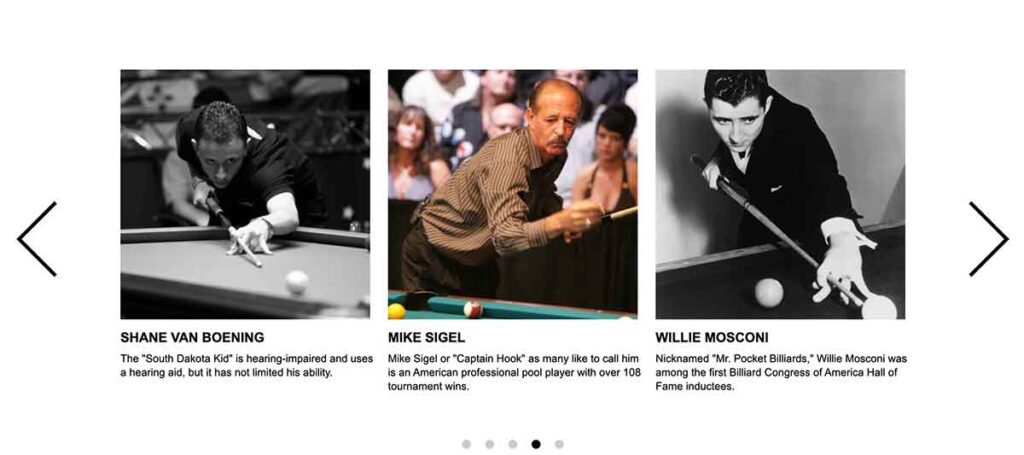
ReactJs Multi Image Carousel Slides
ReactJs Multi Image Carousel Slides
ReactJs Multi Image Carousel Slides

Html
|
1 |
<div id="root"></div> |
Css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 |
$slide-count: 5; $slide-width: 30rem; html { box-sizing: border-box; font-size: 10px; @media (max-width: 425px) { font-size: 8px; } } body { font-size: 1.5rem; margin: 0; font-family: Arial, Helvetica, sans-serif; } *, *:before, *:after { -webkit-box-sizing: border-box; box-sizing: inherit; } ul { list-style-type: none; padding: 0; } a { text-decoration: none; color: inherit; } .carousel__wrap { margin-top: 10%; align-items: center; display: flex; flex: 1; justify-content: center; position: relative; width: 80%; left: 50%; transform: translateX(-50%); } .carousel__inner { height: 40rem; position: relative; width: calc(#{$slide-width * 3}); } .carousel__container { height: 100%; overflow: hidden; position: relative; width: 100%; } .carousel__slide-list { height: 100%; left: 50%; list-style-type: none; margin: 0; padding: 0; position: absolute; transform: translateX(-50%); width: calc(#{($slide-count + 0.5) * $slide-width * 2}); } .carousel__slide-item { display: inline-block; height: $slide-width; margin: 0; padding: 1rem; position: absolute; transition: all 0.3s; width: $slide-width; } .carousel__slide-item-img-link { cursor: zoom-in; display: flex; height: 100%; overflow: hidden; position: relative; width: 100%; img { height: 100%; object-fit: cover; transition: all 0.5s ease; width: 100%; } &::after { align-items: center; background: rgba(black, 0.5); color: white; content: 'read more'; display: flex; height: 100%; justify-content: center; opacity: 0; position: absolute; transition: all 0.5s ease; width: 100%; } &:hover { &::after { opacity: 1; } img { transform: scale(1.3); } } } .carousel-slide-item__body { bottom: -2.5rem; height: 10%; position: absolute; h4 { margin: 0.7rem 0 0; text-transform: uppercase; } p { font-size: 1.2rem; line-height: 1.3; margin: 0.7rem 0 0; } } .carousel__btn { align-items: center; background: 0; border: 0; cursor: pointer; display: flex; justify-content: center; position: absolute; top: 50%; transform: translateY(-50%); &--prev { left: -10rem; } &--next { right: -10rem; } } .carousel__btn-arrow { border: solid black; border-width: 0 0.4rem 0.4rem 0; height: 6rem; padding: 3px; width: 6rem; z-index: 10; &--left { transform: rotate(135deg); } &--right { transform: rotate(-45deg); } } .carousel__dots { display: inline-block; left: 50%; margin-top: 2rem; position: absolute; transform: translateX(-50%); .dot { background: #ccc; border: 0; border-radius: 50%; cursor: pointer; height: 2rem; margin: 0 0.3rem; outline: none; transform: scale(0.5); width: 2rem; &.active { background: black; } } } |
Js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 |
/************************************ 1. If you want to add or remove items you will need to change a variable called $slide-count in the CSS *minimum 3 slides 2. if you want to change the dimensions of the slides you will need to edit the slideWidth variable here 👇 and the $slide-width variable in the CSS. ************************************/ const slideWidth = 30; const _items = [ { player: { title: 'Efren Reyes', desc: 'Known as "The Magician", Efren Reyes is well regarded by many professionals as the greatest all around player of all time.', image: 'https://i.postimg.cc/RhYnBf5m/er-slider.jpg', }, }, { player: { title: "Ronnie O'Sullivan", desc: "Ronald Antonio O'Sullivan is a six-time world champion and is the most successful player in the history of snooker.", image: 'https://i.postimg.cc/qBGQNc37/ro-slider.jpg', }, }, { player: { title: 'Shane Van Boening', desc: 'The "South Dakota Kid" is hearing-impaired and uses a hearing aid, but it has not limited his ability.', image: 'https://i.postimg.cc/cHdMJQKG/svb-slider.jpg', }, }, { player: { title: 'Mike Sigel', desc: 'Mike Sigel or "Captain Hook" as many like to call him is an American professional pool player with over 108 tournament wins.', image: 'https://i.postimg.cc/C12h7nZn/ms-1.jpg', }, }, { player: { title: 'Willie Mosconi', desc: 'Nicknamed "Mr. Pocket Billiards," Willie Mosconi was among the first Billiard Congress of America Hall of Fame inductees.', image: 'https://i.postimg.cc/NfzMDVHP/willie-mosconi-slider.jpg', }, }, ]; const length = _items.length; _items.push(..._items); const sleep = (ms = 0) => { return new Promise((resolve) => setTimeout(resolve, ms)); }; const createItem = (position, idx) => { const item = { styles: { transform: `translateX(${position * slideWidth}rem)`, }, player: _items[idx].player, }; switch (position) { case length - 1: case length + 1: item.styles = {...item.styles, filter: 'grayscale(1)'}; break; case length: break; default: item.styles = {...item.styles, opacity: 0}; break; } return item; }; const CarouselSlideItem = ({pos, idx, activeIdx}) => { const item = createItem(pos, idx, activeIdx); return ( <li className="carousel__slide-item" style={item.styles}> <div className="carousel__slide-item-img-link"> <img src={item.player.image} alt={item.player.title} /> </div> <div className="carousel-slide-item__body"> <h4>{item.player.title}</h4> <p>{item.player.desc}</p> </div> </li> ); }; const keys = Array.from(Array(_items.length).keys()); const Carousel = () => { const [items, setItems] = React.useState(keys); const [isTicking, setIsTicking] = React.useState(false); const [activeIdx, setActiveIdx] = React.useState(0); const bigLength = items.length; const prevClick = (jump = 1) => { if (!isTicking) { setIsTicking(true); setItems((prev) => { return prev.map((_, i) => prev[(i + jump) % bigLength]); }); } }; const nextClick = (jump = 1) => { if (!isTicking) { setIsTicking(true); setItems((prev) => { return prev.map( (_, i) => prev[(i - jump + bigLength) % bigLength], ); }); } }; const handleDotClick = (idx) => { if (idx < activeIdx) prevClick(activeIdx - idx); if (idx > activeIdx) nextClick(idx - activeIdx); }; React.useEffect(() => { if (isTicking) sleep(300).then(() => setIsTicking(false)); }, [isTicking]); React.useEffect(() => { setActiveIdx((length - (items[0] % length)) % length) // prettier-ignore }, [items]); return ( <div className="carousel__wrap"> <div className="carousel__inner"> <button className="carousel__btn carousel__btn--prev" onClick={() => prevClick()}> <i className="carousel__btn-arrow carousel__btn-arrow--left" /> </button> <div className="carousel__container"> <ul className="carousel__slide-list"> {items.map((pos, i) => ( <CarouselSlideItem key={i} idx={i} pos={pos} activeIdx={activeIdx} /> ))} </ul> </div> <button className="carousel__btn carousel__btn--next" onClick={() => nextClick()}> <i className="carousel__btn-arrow carousel__btn-arrow--right" /> </button> <div className="carousel__dots"> {items.slice(0, length).map((pos, i) => ( <button key={i} onClick={() => handleDotClick(i)} className={i === activeIdx ? 'dot active' : 'dot'} /> ))} </div> </div> </div> ); }; ReactDOM.render(<Carousel />, document.getElementById('root')); |
Source: https://codepen.io/ryasan86/pen/QXwEbM
