ReactJs simple DatePicker Demo
ReactJs simple DatePicker Demo
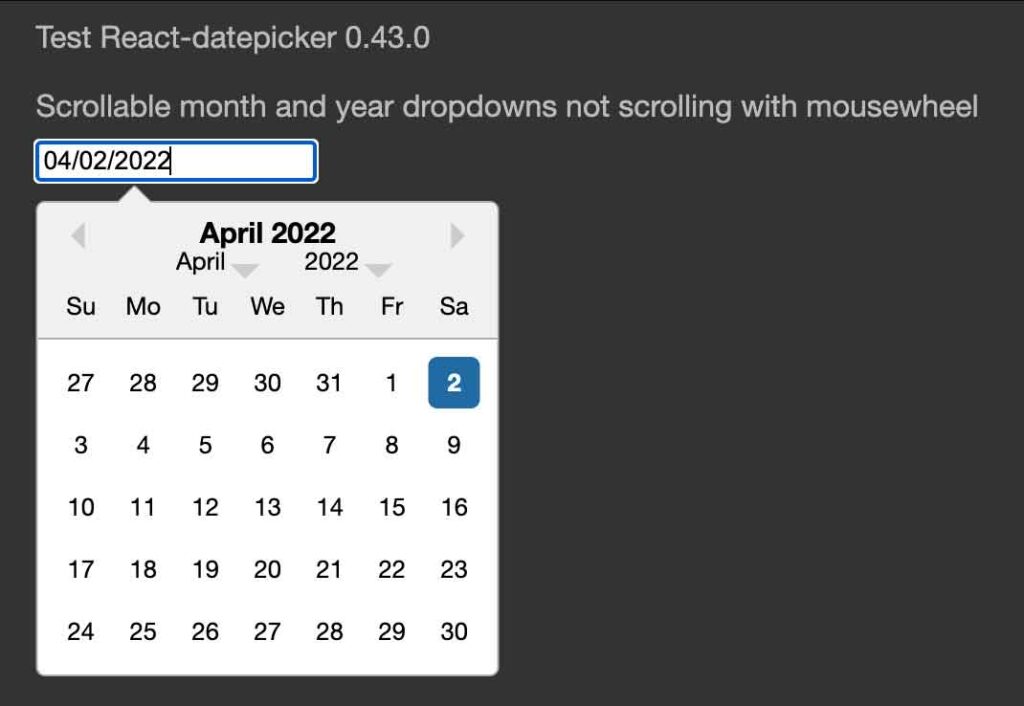
ReactJs simple DatePicker Demo

Html
|
1 |
<div id="app"></app> |
Css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
html, body { height: '100%'; } body { background: #333; display: flex; justify-content: center; align-items: top; font-family: Helvetica Neue; } .spanDiv { padding: 10px 0px; color: #bbb; } |
Js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
class Application extends React.Component { constructor(props){ super(props) this.state = {date: moment()}; this.dateChanged = this.dateChanged.bind(this); } dateChanged(d){ this.setState({date: d}); } render() { return ( <div> <div className='spanDiv'> <span> Test React-datepicker 0.43.0 </span> </div> <div className='spanDiv'> <span> Scrollable month and year dropdowns not scrolling with mousewheel </span> </div> <DatePicker selected={this.state.date} onChange={this.dateChanged} showMonthDropdown={true} showYearDropdown={true} scrollableYearDropdown={false} /> </div> ); } } ReactDOM.render(<Application />, document.getElementById('app')); |
Source: https://codepen.io/dhassouni/pen/dvdZOr
